限时开放!加入我们,轻松获取海量 Java 和 Python 学习资料、精选视频教程,还有一手的简历撰写技巧,助你职场起步无忧!🎯
- ✅ 最新课程、教程、项目实战
- ✅ 面试宝典、简历模板
- ✅ 互动答疑,学习交流
🌟 机会难得,立即加入,开启你的编程进阶之旅!
点击这里立即加入
摘 要
互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对信息管理混乱,出错率高,信息安全性差,劳动强度大,费时费力等问题,采用旅游网站可以有效管理,使信息管理能够更加科学和规范。
旅游网站在IDEA环境中,使用Java语言进行编码,使用Mysql创建数据表保存本系统产生的数据。系统可以提供信息显示和相应服务,其管理员增删改查旅游动态和旅游动态资料,通过留言功能回复用户提问。
总之,旅游网站集中管理信息,有着保密性强,效率高,存储空间大,成本低等诸多优点。它可以降低信息管理成本,实现信息管理计算机化。
关键词:旅游网站;信息化管理系统;springboot框架;
第4章 系统设计
本章主要讲述的是旅游网站的设计开发结构,简单介绍了开发流程与数据库设计的原则以及数据表的关系结构图,并且详细的展示了数据表的内部结构信息与属性。
4.1 系统体系结构
系统启动后,在登录界面,输入正确的账号、密码、角色,选择进入管理员界面或用户界面,管理员界面是用来管理页面与系统的所有功能,用户界面可以正常的使用,并对生鲜信息、系统公告、留言反馈等进行份内的操作,系统登录结构图如图4-1所示。
![图片[1]-springboot旅游网站设计与实现 - 徐师兄编程源码站-徐师兄编程源码站](http://img.it1314.top/i2/67a1bd28a7cd1.png)
图4-1 系统登录结构图
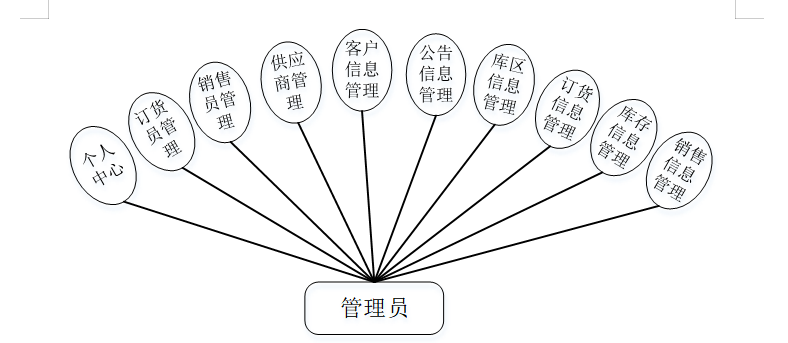
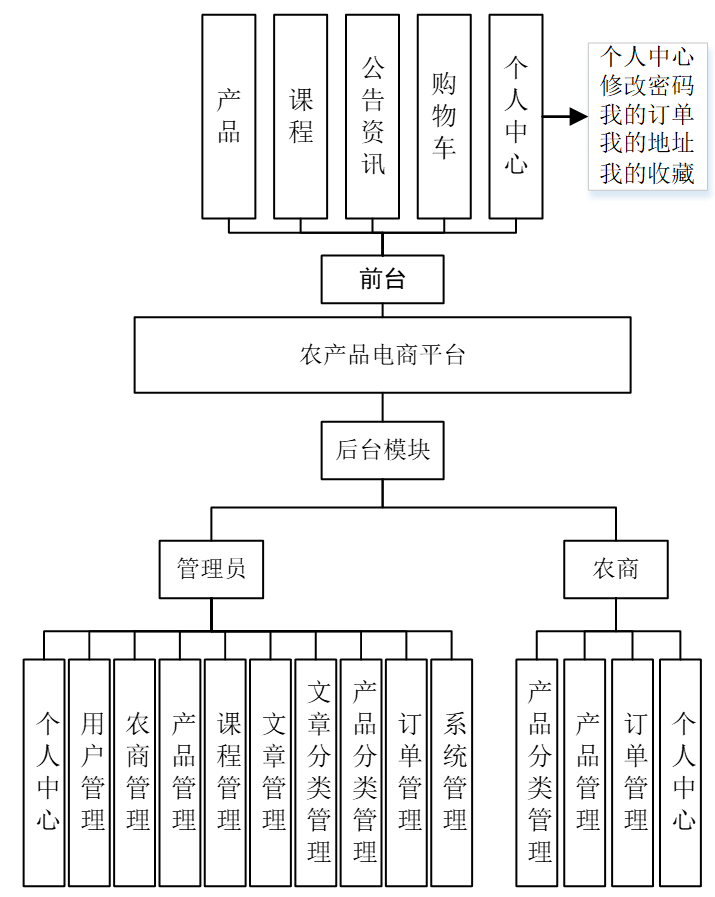
管理员模块属于是网站的后台,进入之后有大量的管理员功能,管理员也可以使用用户模块的功能,用户模块只可以对旅游路线、车票信息、景点信息、酒店信息、美食信息、旅游攻略等进行查询等,并且更改个人信息,旅游网站总体结构图如图4-2所示。
![图片[2]-springboot旅游网站设计与实现 - 徐师兄编程源码站-徐师兄编程源码站](http://img.it1314.top/i2/67a1bd31f1559.png)
图4-2 旅游网站总体结构图
4.2 开发流程设计
系统的开发流程设计简单的介绍了开发过程,先对任务书进行分析,根据要实现的功能对各个模块进行开发,之后再对模块一一进行测试,测试成功后将模块整合再测试整体功能,完善整体结构。开发系统流程图如图4-3所示。
图4-3开发系统流程图
4.3 数据库设计原则
数据库设计之后,根据数据库关系,可以更加清晰地了解到数据库结构,每一个数据表之间的关系,再创建数据表。快速更改和查询对应的信息,有了数据库就不用在程序和代码中寻找。
分析旅游网站的数据结构后,在E-R图中分析管理员登录时的模式,需要输入用户名与密码,角色,管理员信息E-R如图4-4所示。
图4-4 管理员信息E-R图
用户信息E-R图如图4-5所示。
图4-5用户信息E-R图
旅游路线E-R图如图4-6所示。
图4-6旅游路线E-R图
车票信息E-R图如图4-7所示。
图4-7车票信息E-R图
门票信息E-R图如图4-8所示。
图4-8门票信息E-R图
酒店信息E-R图如图4-9所示。
图4-9酒店信息E-R图
旅游网站E-R关系总图,如图4-10所示。
图4-10 旅游网站E-R关系模型图
4.4 数据表信息
在关系数据E-R图中,分析并创建数据表,数据表用来记录信息,数据表关系由多个数据表组成,下面介绍的是数据表各个字段信息如下表所示。
表4-1:景点信息评论
表4-2:车票信息评论
表4-3:美食预定
表4-4:酒店信息
表4-5:用户表
表4-6:旅游攻略
4.5 本章小结
本章具体讲述了系统的大体结构,主要包括用户和管理员两大系统模块,使其各个功能简洁明了。同时对数据库的设计原则进行分析,从而提高了系统的效率。
第5章 系统实现
本章讲述的是系统对各个模块功能实现的效果图,对管理员功能和用户功能分别进行了展示,页面布局清晰,操作简单快捷,基本实现了对用户和管理员对系统的需求。
5.1前台用户功能实现
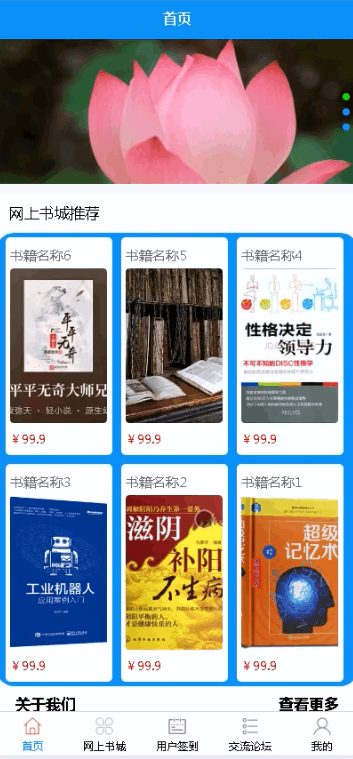
当用户打开系统的网址后,首先看到的就是首页界面。在这里,用户能够看到旅游网站的登录页面,有登录账号、登录密码、等信息。系统首页界面如图5-1所示:
![图片[3]-springboot旅游网站设计与实现 - 徐师兄编程源码站-徐师兄编程源码站](http://img.it1314.top/i2/67a1bd3aaf8ec.png)
图5-1 系统首页界面
这是一个用户注册的界面,当用户没有账户时可以通过注册来登录系统,只需要根据相应的提示输入用户信息等即可。用户注册界面如图5-2所示:
![图片[4]-springboot旅游网站设计与实现 - 徐师兄编程源码站-徐师兄编程源码站](http://img.it1314.top/i2/67a1bd3eee2b2.png)
图5-2 用户注册界面
用户点击旅游路线页面查看路线名称、起点、终点、交通方式、导游费用、费用说明、发布时间、点击次数等信息。如图5-3所示:
![图片[5]-springboot旅游网站设计与实现 - 徐师兄编程源码站-徐师兄编程源码站](http://img.it1314.top/i2/67a1bd3f714bd.png)
图5-3旅游路线页面
用户可以点击车票页面查看车票编号、车站名称、座位类型、出发地、目的地、出发时间、班列介绍、车票价格等信息。如图5-4所示:
![图片[6]-springboot旅游网站设计与实现 - 徐师兄编程源码站-徐师兄编程源码站](http://img.it1314.top/i2/67a1bd4a23f08.png)
图5-4车票信息界面
用户可以点击景点信息页面查看景点类型、门票价格、开放时间、景点地址、历史背景、景点发布、特色活动、点击次数等信息。如图5-5所示:
![图片[7]-springboot旅游网站设计与实现 - 徐师兄编程源码站-徐师兄编程源码站](http://img.it1314.top/i2/67a1bd4d5a476.png)
图5-5景点信息界面
用户可以点击酒店信息页面查看酒店类型、酒店地址、客房类型、客房数量、价格/天、联系电话费用等信息。如图5-6所示:
![图片[8]-springboot旅游网站设计与实现 - 徐师兄编程源码站-徐师兄编程源码站](http://img.it1314.top/i2/67a1bd4e105ef.png)
图5-6酒店信息界面
用户可以点击美食信息页面查看美食分类、价格、美食地点、美食评分、美食主料、美食口味、美食特色、烹饪方法、发布时间、点击次数等信息。如图5-7所示:
![图片[9]-springboot旅游网站设计与实现 - 徐师兄编程源码站-徐师兄编程源码站](http://img.it1314.top/i2/67a1bd50c4ec7.png)
图5-7美食信息界面
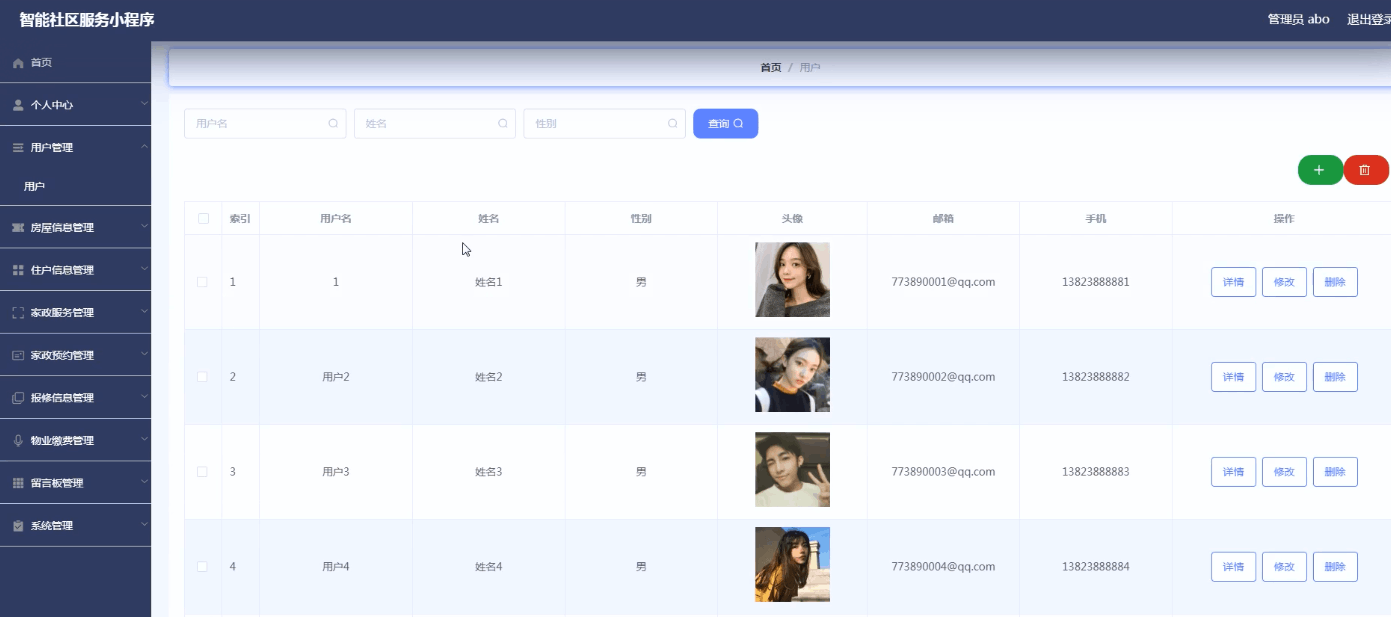
5.2后台管理员功能实现
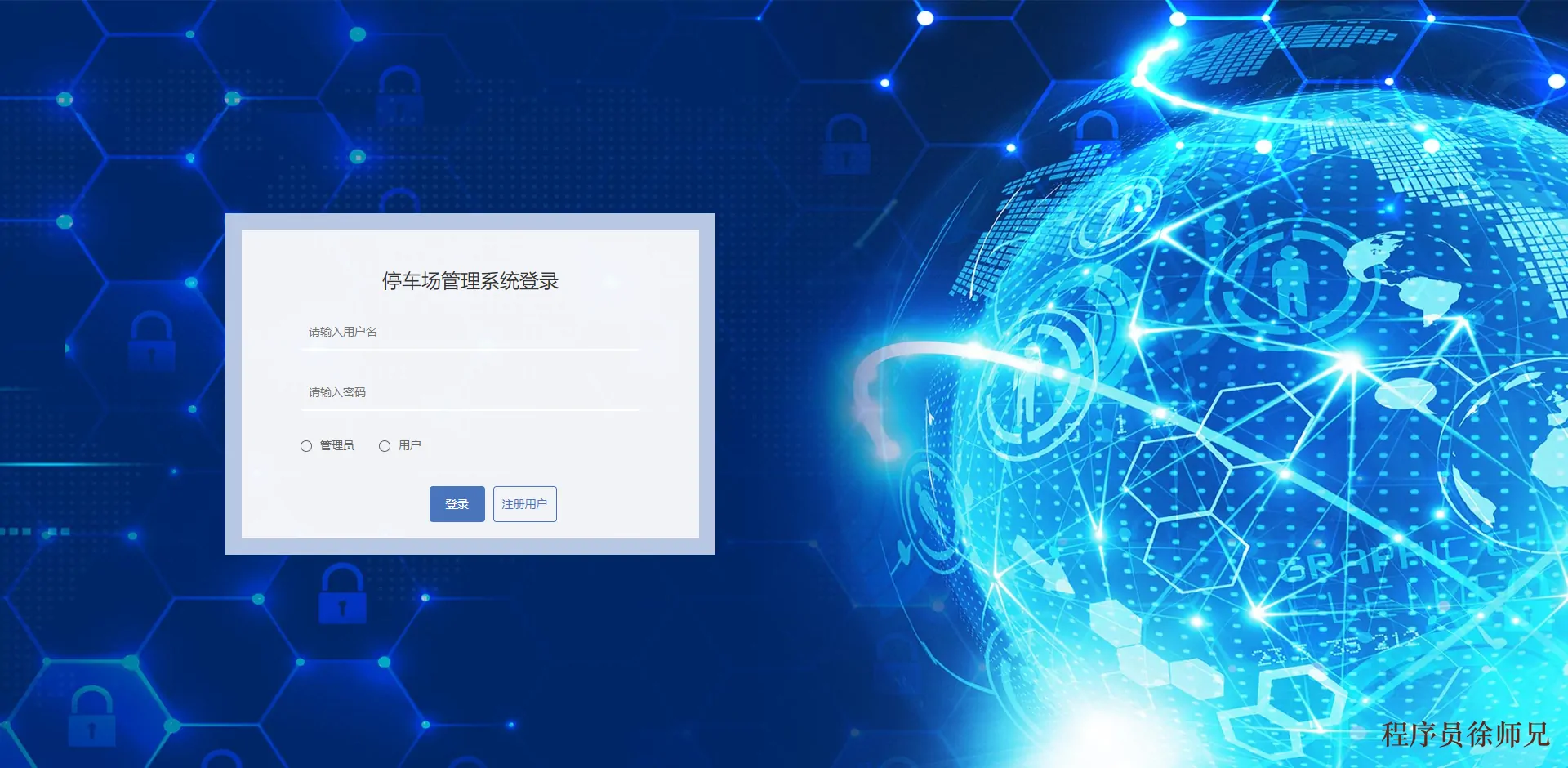
后台管理员登录,在登录页面输入管理员账号,在正确输入用户名和密码后,点击登录操作;如图5-8所示。
![图片[10]-springboot旅游网站设计与实现 - 徐师兄编程源码站-徐师兄编程源码站](http://img.it1314.top/i2/67a1bd54542c9.png)
图5-8 后台管理员登录界面
5.3 本章小结
本章讲述了旅游网站的实现,并把用户、和管理员分别对应的模块用图片的形式展示出来并解读了其中的功能。设计的页面简洁,布局清晰,操作十分快捷,极大程度的节约了操作时间。
添加微信“albert_hw07”咨询














暂无评论内容